Wirecutter 推荐使用 uBlock Origin 广告拦截器。据我了解,除了广告之外,广告拦截器还可以用来拦截烦恼。在 Wirecutter 的每个指南的顶部,我都会看到一个带有动画的搜索框。动画中的文本发生变化,“向我展示有关...的研究”、“我们能提供什么帮助?”、“帮助我决定...”等。此动画会分散阅读指南的注意力。如何使用 uBlock Origin 屏蔽 Wirecutter 网站上的搜索框动画?
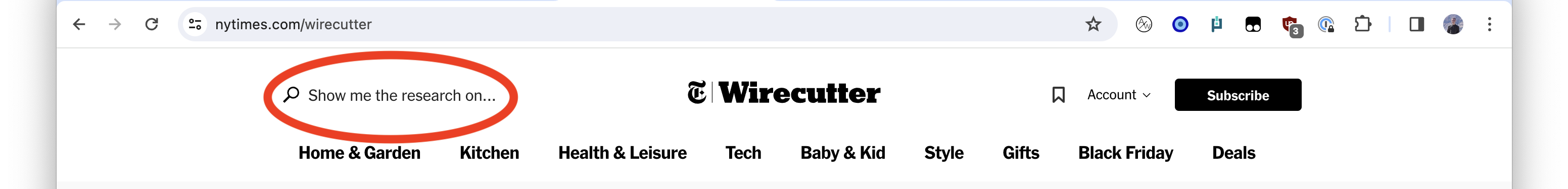
我检查了 Wirecutter 网站的帐户设置和帮助部分。我给《纽约时报》发了电子邮件,但几个月过去了,他们还没有回复。我在超级用户上搜索,发现了其他与uBlock Origin相关的问题,所以这个问题是主题。请参阅随附的 Wirecutter 网站屏幕截图,其中搜索框以红色圈出。

uBlock 不是删除动画的最佳工具,通常用户脚本可以更轻松/优雅地做到这一点。
在这种情况下,通过完全删除文本元素可以轻松实现。例如:
这会禁用搜索框
div的所有同级#search-input-primary-div搜索框。仅删除动画也是可行的,但更复杂,因为它需要弄乱这些更具体的 CSS 属性
div:所以在我看来,只保留一些不太有用的静态文本是不值得的。